vue 实例介绍
vue 实例分两种,一种为组件实例,另外一种为根实例。组件实例负责创建个性化组件、而根实例负责把组件渲染到指定的真实的 DOM 结构中。并且 vue 为我们提供了一种特殊的文件格式 .vue 来创建 组件实例。.vue 文件格式如下:
*.vue
...
通过上面的代码,我们可以看出,整个 .vue 文件分为三个部分:template(模板)、script(数据逻辑) 和 style(样式) 。
<template>
template 部分为我们提供组件的视图模板,里面包含了当前组件所有的展示情况。vue 为我们提供了一套语法来帮助我们快速构建我们所需的模板。
模板语法
Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。所有 Vue.js 的模板都是合法的 HTML ,所以能被遵循规范的浏览器和 HTML 解析器解析。
在底层的实现上, Vue 将模板编译成虚拟 DOM 渲染函数。结合响应系统,在应用状态改变时, Vue 能够智能地计算出重新渲染组件的最小代价并应用到 DOM 操作上。插值
数据绑定最常见的形式就是使用 “Mustache” 语法(双大括号)的文本插值:
Message:{ {msg}} Mustache 标签将会被替代为对应数据对象上 msg 属性的值。无论何时,绑定的数据对象上 msg 属性发生了改变,插值处的内容都会更新。
双大括号会将数据解析为纯文本,而非 HTML。为了输出真正的 HTML,你需要使用 v-html 指令。
给 HTML 属性赋值
给属性赋值需要使用 v-bind:attribute 指令,可简写为: :attribute
添加事件监听
可以用v-on:eventType指令监听 DOM 事件来触发一些 JavaScript 代码,简写为:@eventType
v-for 列表渲染
我们用 v-for 指令根据一个数组来渲染列表
- { {item.message}}
items 为数据源,item 为遍历对象。
对应数据结构
var example1 = new Vue({ el: '#example-1', data: { items: [ {message: 'Foo' }, {message: 'Bar' } ] }}) 结果
- Foo
- Bar
v-if 条件渲染
Yes
No
上面演示了,当个元素根据条件渲染,如果我们想同时控制多个元素时,就要借用 <template> 元素包裹起来,然后 v-if在作用其上。
Title
Paragraph 1
Paragraph 2
v-show 展示隐藏
另一个用于根据条件展示元素的选项是 v-show 指令。
Hello!
他和 v-if 的区别在于,v-if 会销毁元素,而 v-show 仅仅隐藏。
v-model 表单输入绑定
input 中的 value 会自动赋值给 message。
<script>
<script> 类始于 MVC 模式中的 Controller。
数据选项
数据选项直接面向 template(模版),模版数据直接来源也是唯一来源。
export default { data(){ return {} }, props:[], computed:{}, methods:{}, watch:{}} data
vue 单向数据绑定最基础数据。组建内部自我定义,自我填充。
{ {msg}}
以上模版中的 msg 对应一下数据
data(){ return { msg:"you have a message" }} props
组建内部自定义属性,最后数据由父组件填充。props 赋值方式有两种:
props:{ prop1:{ type:Boolean, // 类型,Boolean,String,Number ,Object 等 require:true, // 是否必须 default:false, // 默认值 }} props:['prop1','prop2']
数组形式可以看做是一个简版
computed
计算属性:对于复杂逻辑生成的数据,都应该放入计算属性中,比如:模板内的表达式是非常便利的,但是它们实际上只用于简单的运算。在模板中放入太多的逻辑会让模板过重且难以维护
{ { message.split('').reverse().join('') }}
改为 computed 计算属性:
Computed resversed message: "{ {reversedMessage}}"
computed: { // a computed getter reversedMessage: function () { // `this` points to the vm instance return this.message.split('').reverse().join('') } } 在这种情况下,模板不再简单和清晰。在意识到这是反向显示message之前,你不得不再次确认第二遍。当你想要在模板中多次反向显示 message 的时候,问题会变得更糟糕。这就是对于任何复杂逻辑,你都应当使用计算属性的原因。
methods
方法合集:事件处理函数等,都放这儿
methods:{ methodName: function(params){ //doSomething }} watch
- 类型 { [key: string]: string | Function | Object }
- 详情 一个对象,键是需要观察的表达式,值是对应回调函数。值也可以是方法名,或者包含选项的对象。Vue 实例将会在实例化时调用 $watch(),遍历 watch 对象的每一个属性。 数据监听,当监听对象发生变化,执行后面的语句。
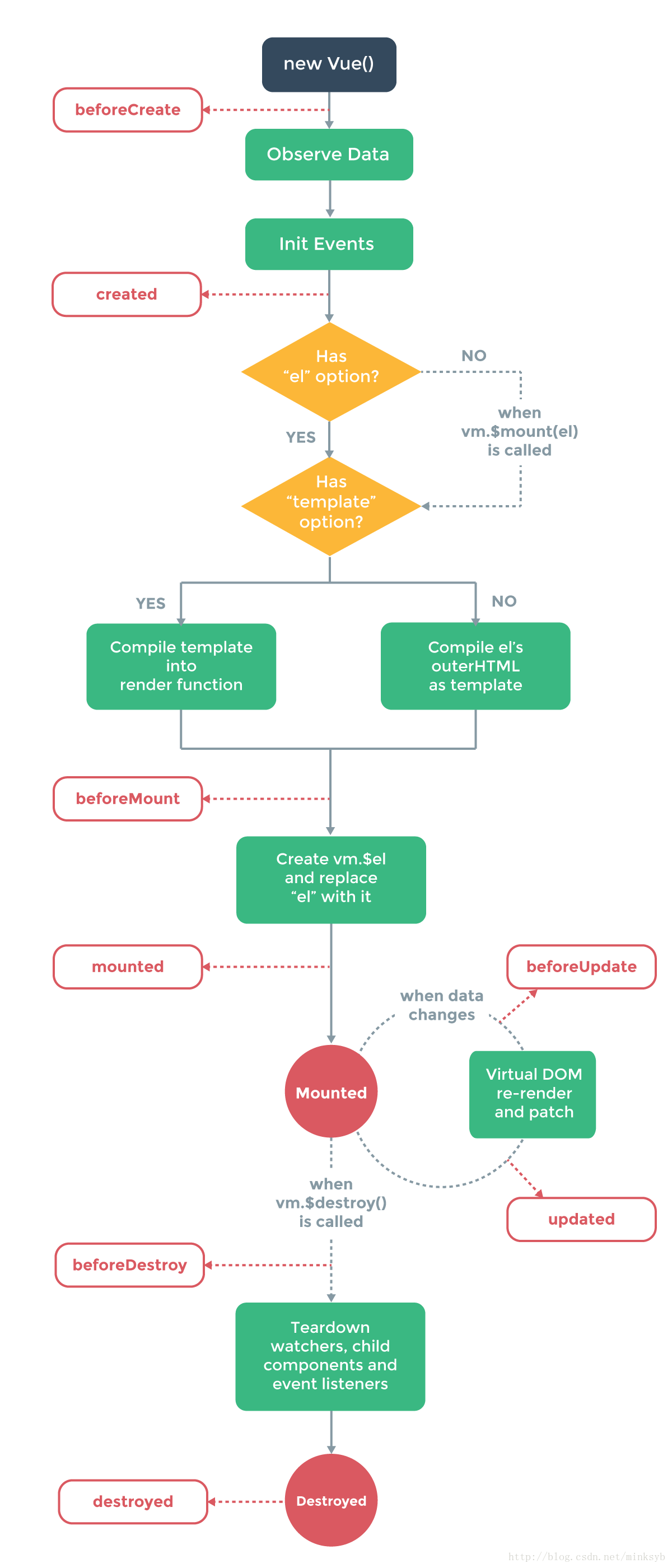
生命周期钩子
每个 Vue 实例在被创建之前都要经过一系列的初始化过程。例如,实例需要配置数据观测(data observer)、编译模版、挂载实例到 DOM ,然后在数据变化时更新 DOM 。在这个过程中,实例也会调用一些 生命周期钩子 ,这就给我们提供了执行自定义逻辑的机会。例如,created 这个钩子在实例被创建之后被调用:
var vm = new Vue({ data: { a: 1 }, created: function () { // `this` 指向 vm 实例 console.log('a is: ' + this.a) }})// -> "a is: 1" 也有一些其它的钩子,在实例生命周期的不同阶段调用,如 mounted、updated、destroyed。
Lifecycle
components 组件声明注册
父组件,在使用子组件之前,必须先注册声明。指出需要引用哪些组件,并且对其命名。
申明
import aComponent from './aComponent'export default { name: 'hello', data () { return { msg: 'Welcome to Your Vue.js App' } }, components:{ childName:aComponent }} 使用
在声明子组件的时候,名字采取的是驼峰规则,而在调用的时候,遵循**规则,使用 - 分隔。
<style>
lang 指出 style 的语言,可以 css 、less 、sass 等。scoped 属性,说明这段样式,为此组件的内部样式,不再整个工程中共享。相反,如果没有 socped 属性,那么里面的样式规则,会匹配整个项目。
根实例
上面我们提到了组件实例的创建,如果想把组件实例展示到真实的 DOM 结构中,我们需要借助根实例的帮助。创建根实例,我们并不需要特殊的 .vue 格式,而是使用 .js 文件。
import Vue from 'vue'import App from './App'import router from './router'Vue.config.productionTip = false/* eslint-disable no-new */new Vue({ el: '#app', router, template: ' el:指定真实 DOM 结构中的位置,vue 组件将会被渲染到此处router:指定 vue 项目的路由情况template:vue 组件树根节点模版components:vue 根实例中声明注册的 vue 组件。